WordPressでブログを始めたばかりの方で、もう少し自分のサイトの見栄えを良くしたいけど専門的な知識もないし難しそうだな〜と思っている方も多いのではないでしょうか。
Cocoonには、誰でも簡単にサイトの見た目をガラッと変えられるスキンというテンプレートが多数用意されています。
スキンを選択するだけで統一感のあるデザインに変更してくれますが、なかには基本はそのデザインでいいんだけど、ボタンや見出しなど、一部分のデザインだけ変えたいと思う方もいるかと思います。
実際に僕もそうでした。スキンを使わずに1からデザインを全て設計するのは大変そうだしやりたくないけど、ベースはスキンのスタイルでいいから見出しのデザインだけカスタマイズしたかったのです。
ただ、スキンのカスタマイズについて調べたところ詳しく説明されているサイトが少なかったり分かりにくかったりしたので、同じ悩みを抱えている方たちへ備忘録の意味も含めて書き記します。
ブログ始めて3日目の僕でもできたので絶対できるはずです!
難しい用語の意味とかは気にせず以下の方法通りに試してみてください。
Cocoonでのスキンの変更方法
まずは前提として、スキンの変更方法について説明していきます。これはめっちゃ簡単です。
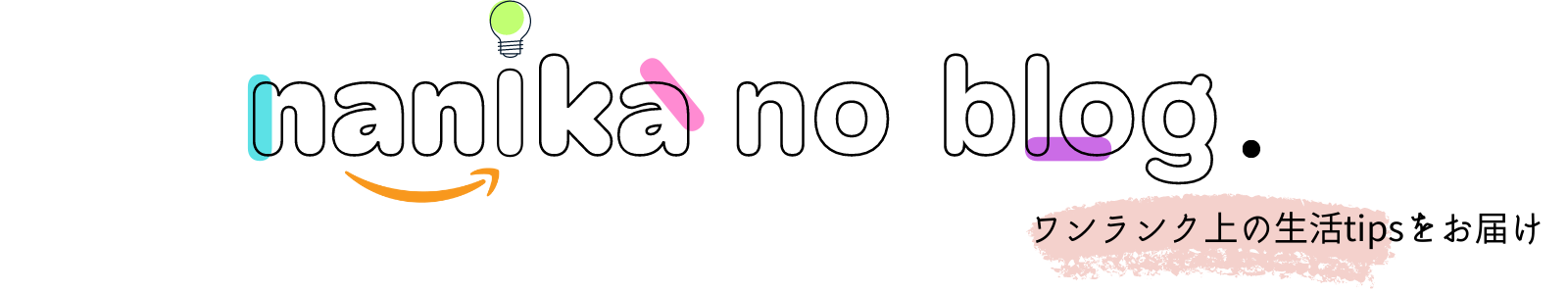
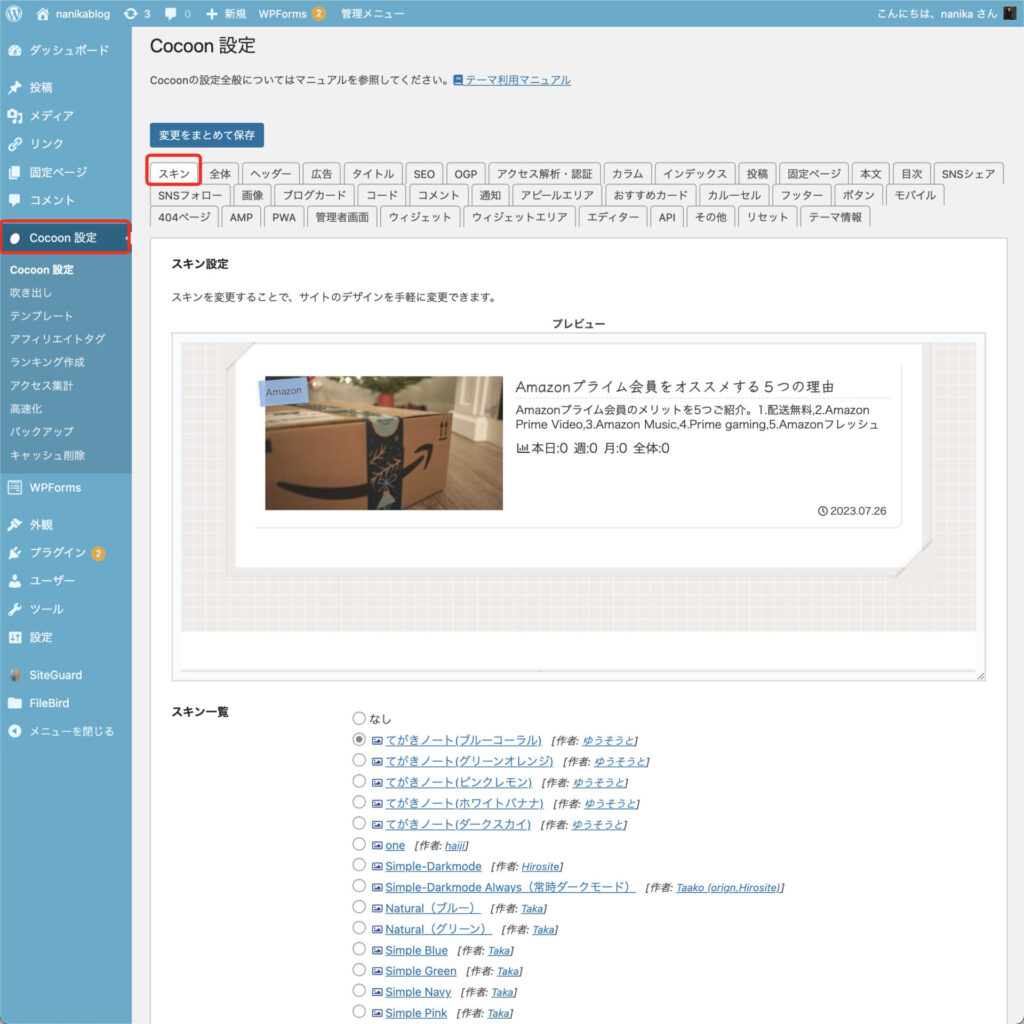
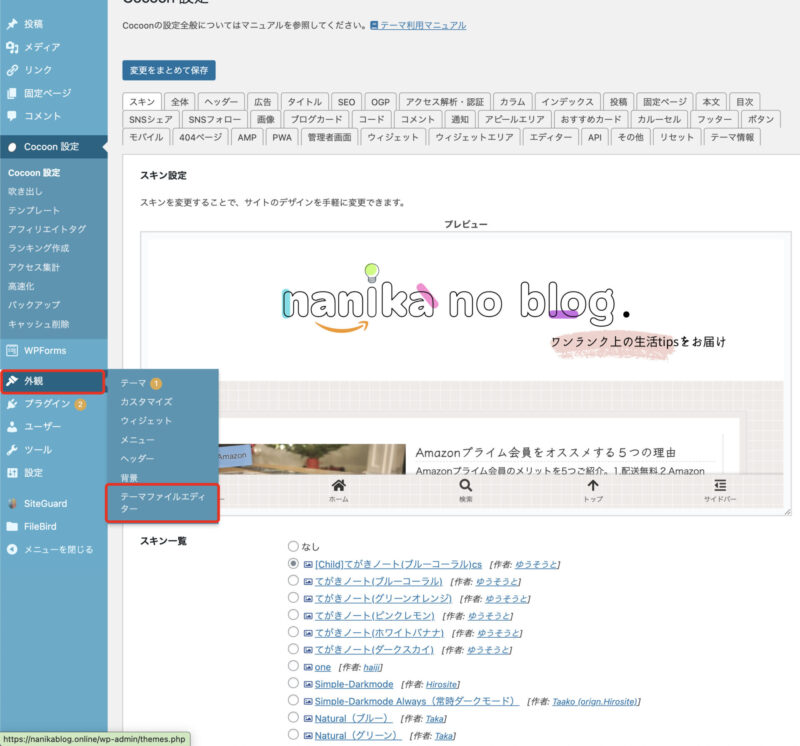
WorkPressの管理画面にログイン→「Cocoon設定」→「スキン」→自分の好きなスキンを選択(各スキンのアイコンにマウスのカーソルを合わせるとどういうイメージかプレビューが見れます。)
▼赤枠の該当部分をクリック


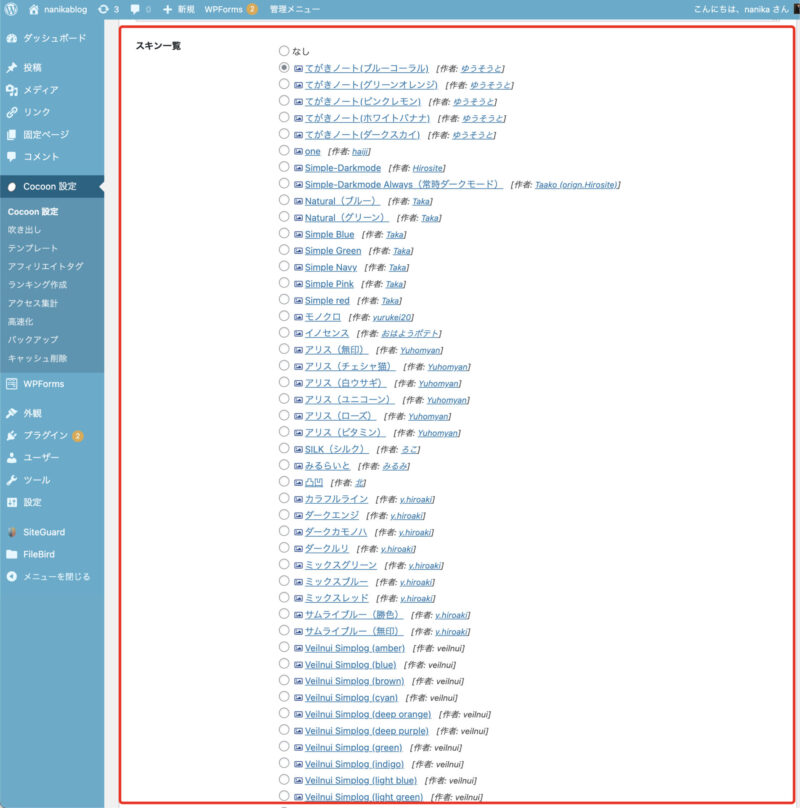
→最後に「変更をまとめて保存」を押下。

これだけでもサイトの見栄えはガラッと変わります。ただ、これをもう少しカスタマイズしたいという方は続きをお読みください。
スキンのカスタマイズ方法 元のスキンを上書きする場合
スキンの一部を変更したい場合、CSSという直接コードを入力する方法があります。
こちらのやり方は調べればヒットするうえ実質コピペだけなので簡単です。
1.外観→テーマファイルエディター
WordPress管理画面の「外観」→「テーマファイルエディター」を選択。

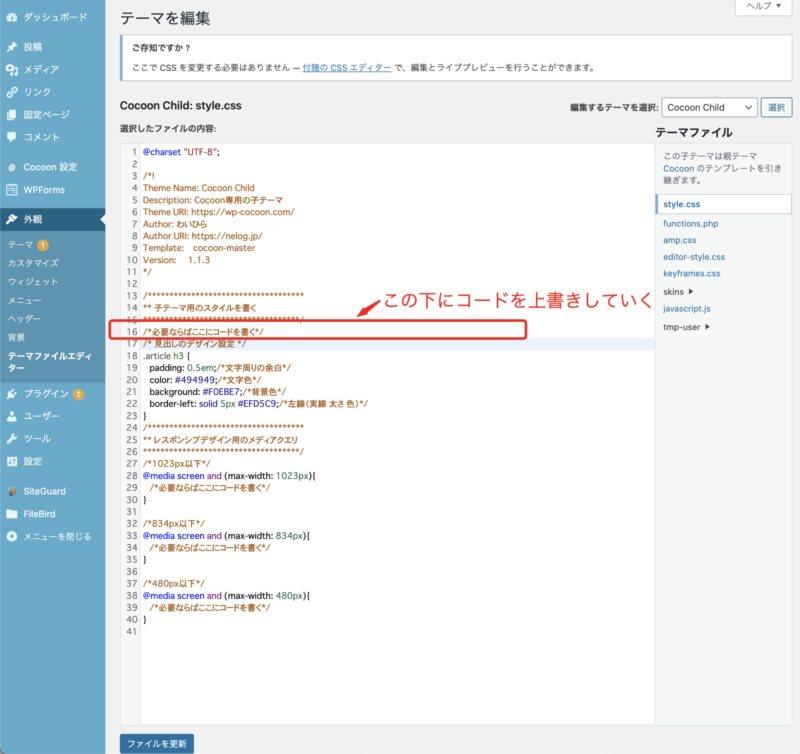
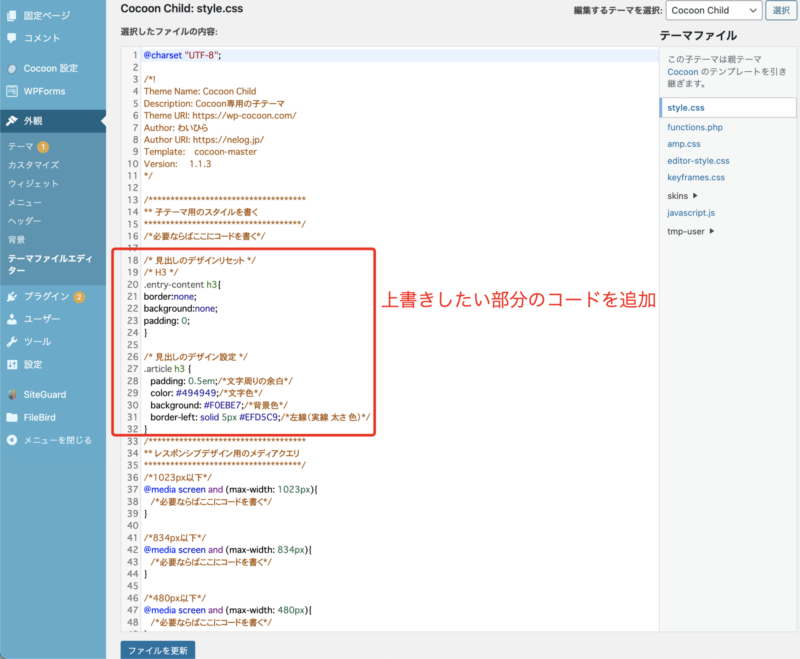
2.上書きしたい箇所のコードを入力する
下記図の通り、赤枠下にコードを追加します。
僕の場合、見出し(H3)のデザインを変更したかったので、その部分についてコードを入力。
見出しデザイン等のコードについては他サイトよりコピペしました。
参考までに僕はサルワカさんのサイトよりコードを拝借しました。



コードの入力が終わったら「ファイルを更新」を押下。
これでコード入力した部分の上書き変更完了ですのでご自身のサイトをご確認ください。
コード入力を誤ったり、他の部分を誤って消してしまったりすると、ブログ全体に影響が出てしまうので、心配な方は事前にテーマエディタファイルの内容をすべてコピーしてからコード入力作業をすることをオススメします。そうすれば万が一、失敗してもすべて貼り直せば元通りに戻せます。
スキンのカスタマイズ方法 元のスキンの設定を書き換える場合
続いて、スキンの中には少し凝ったデザインをしていて上書きしただけでは思うようなデザインになっていない場合があります。その場合はスキンのコード自体を書き換える必要があります。
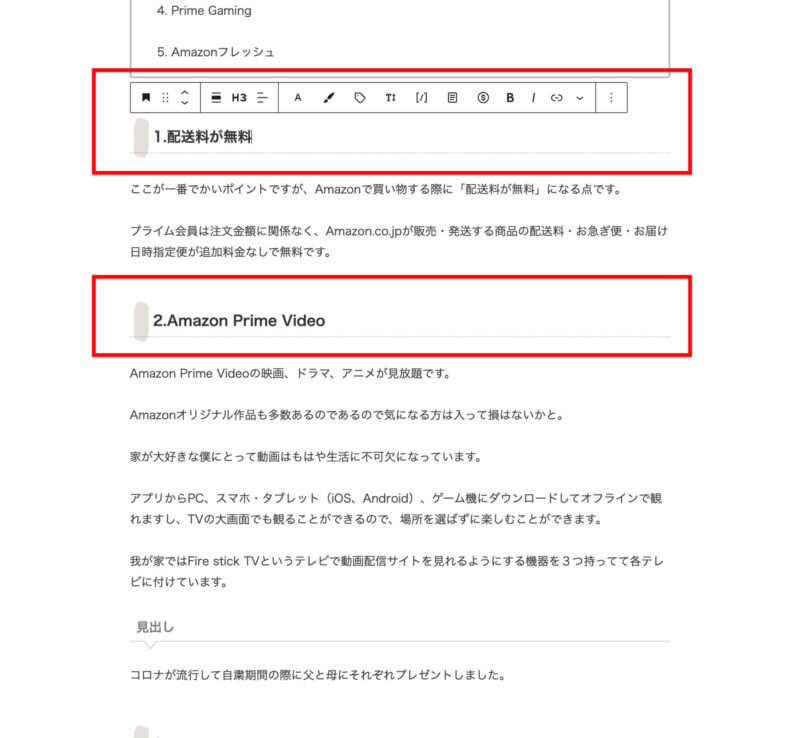
実際に僕の場合の例を見てみましょう。下記図は先に説明したやり方でテーマファイルエディタにてコードを追加した際の見出しデザインになります。
▼スキンの標準見出し(H3)

▼見出しコードを入力した後の見出し(H3)

上記2つの画像を見て分かる通り、元の見出しデザインに自分で設定したコードのデザインが重なって表示されてしまっています。
このデザインだとあまり綺麗ではないので、最終的に元のデザインを消したうえで自分で選んだ見出しデザインのみにします。
▼最終的にカスタマイズした見出しデザイン(H3)

手順要旨・使用ツール
- FTPツール(Filezilla)をインストール
- ブログのサーバー(ConoHaWING)との接続設定
- カスタマイズしたいCocoonスキンのフォルダをダウンロード
- CSSエディタツールでカスタマイズしたい部分を編集
- 編集したフォルダをアップロード
上記の順序に沿って説明していきます。
複雑な用語が並んでいますが、意味はわからなくても大丈夫です。実際僕も全てを理解できているわけではありませんがカスタマイズ可能です。
ちなみに今回説明するにあたって以下環境のツール・画面を用いています。
・PC :iMac
・サーバー :ConoHaWING
・FTPツール:Filezilla
・CSSエディタツール:テキストエディット ※Mac初期搭載アプリ
それでは具体的な画面を交えて説明していきます。
1.FTPツール(Filezilla)をインストール
まずは無料のFTPツールである「Filezilla」をインストールします。(https://filezilla-project.org/)

Mac版とWindows版があるのでご自身のPCに合わせてダウンロードしてください。
2.ブログのサーバー(ConoHaWING)との接続設定
次にサーバーとの接続設定になります。
ConoHa WINGのSSHアカウント作成および接続方法は公式のヘルプでわかりやすい説明が記載されているので以下リンクよりご参照ください。
▼SSH作成&SSH接続について
https://support.conoha.jp/w/sshaccount/
3.カスタマイズしたいCocoonスキンのフォルダをダウンロード
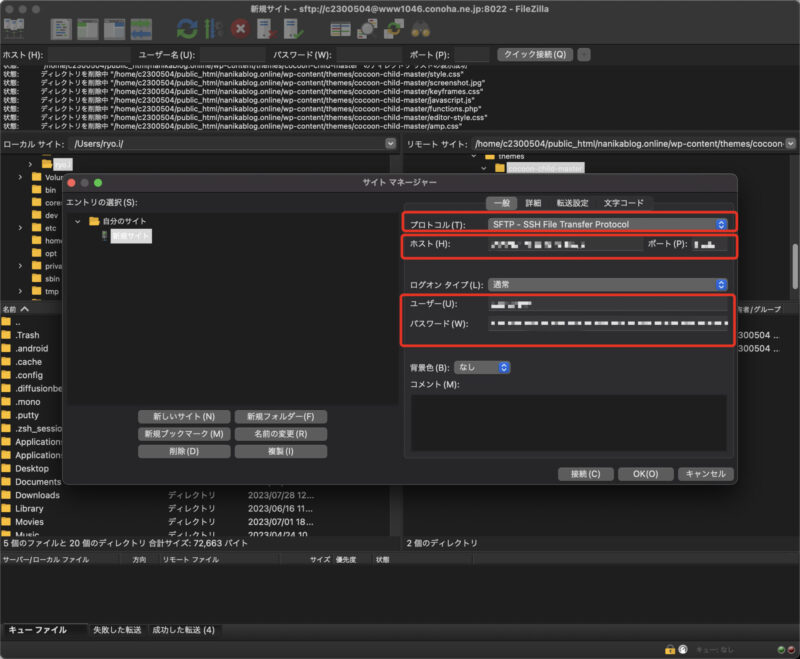
手順1でインストールした「Filezilla」を起動→ファイルタブより「サイトマネージャー」を押下。
すると以下入力画面になりますので下記通りに入力してください。

・プロトコル:SFTP
・ホスト:ConoHaWINGのサーバー管理より確認
・ポート:ConoHaWINGのサーバー管理より確認
・ユーザー:ConoHaWINGのサーバー管理より確認
・パスワード:ConoHaWINGのサーバー管理より確認
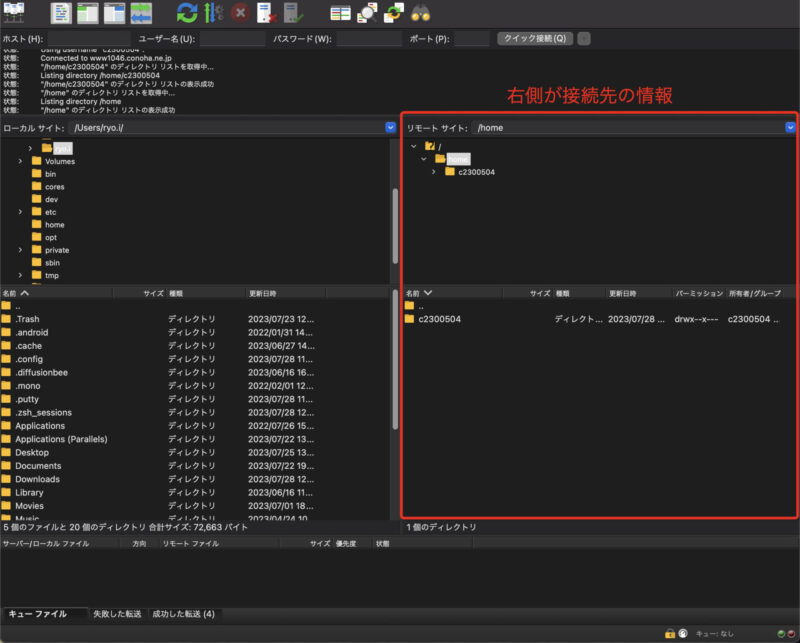
設定が完了すると右側の画面に接続先の各フォルダが表示されます。

自分のカスタマイズしたいスキンを該当フォルダからダウンロードします。※フォルダ上で右クリックでダウンロード選択。
スキンテンプレートの格納先
/home/ホスト名/public_html/自分のサイトのドメイン/wp-content/themes/cocoon-master/skins/skin-tegakinote-blue-coral(カスタマイズしたいスキン名)
4.CSSエディタツールでカスタマイズしたい部分を編集
3の工程でダウンロードしたフォルダをCSSエディタツールを使ってコード部分の編集をしていきます。
Macをお使いの方はテキストエディットというアプリが標準搭載されていますのでこちらを使用します。
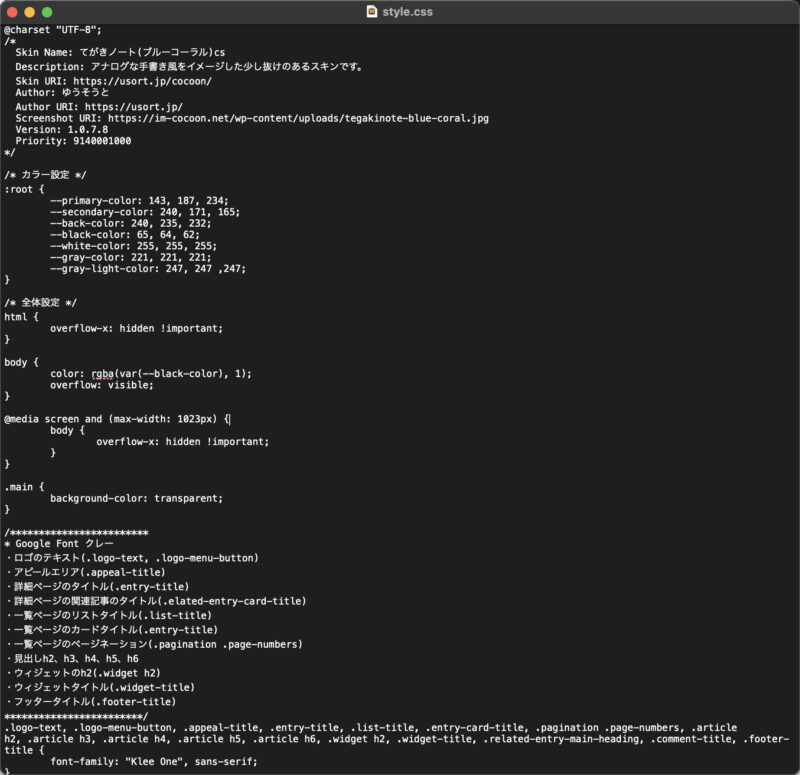
まずはフォルダ内の「style.css」ファイルをテキストエディットを使って開きます。すると、スキンのコード情報が表示されますので自分のカスタマイズしたい部分を探してコードの追加・削除をしましょう。

僕の場合、見出しh3をカスタマイズしたかったので、見出しh3部分のコードを一回すべて削除しました。
編集が完了したら、保存します。
今書き換えたファイルが入っているフォルダを再度Filezillaでアップロードしますので元のフォルダと違いが分かるようにフォルダ名は変更しておきましょう。
編集したフォルダをアップロード
いよいよ最後の総仕上げです。
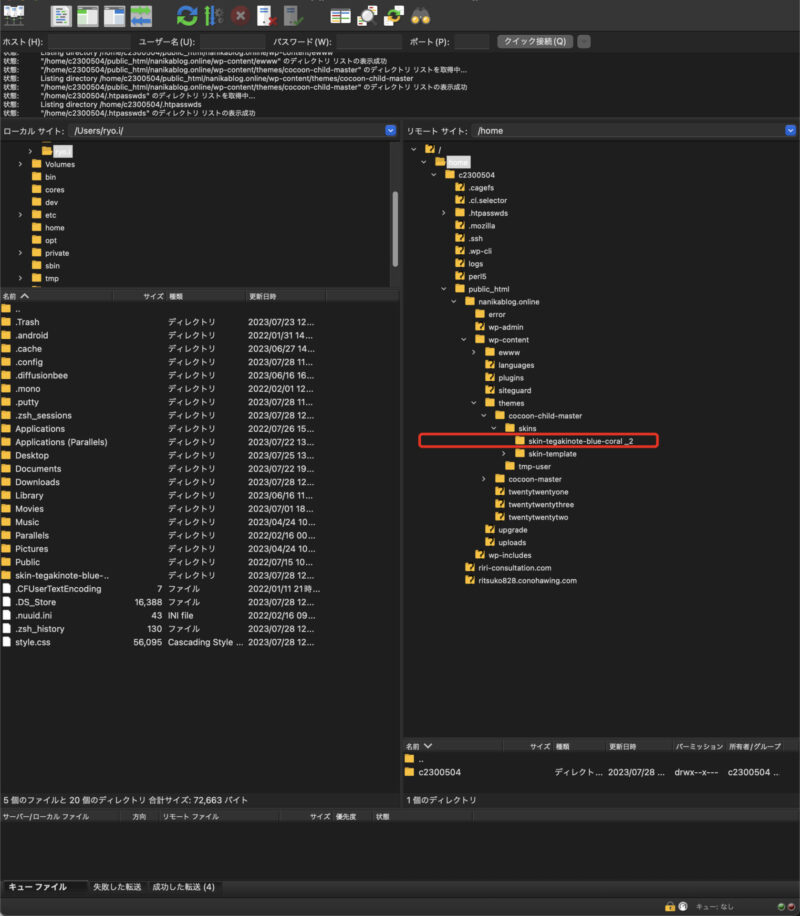
書き換えた「style.css」が入っているフォルダをFilezillaにアップロードします。
下記格納先にフォルダをドラッグ&ドロップしてください。

カスタムしたスキンフォルダの格納先
/home/ホスト名/public_html/自分のサイトのドメイン/wp-content/themes/cocoon-child-master/skins/
フォルダをアップロードするときはcocoon-masterではなく、cocoon-child-masterであることに注意してください。cocoon-materだと更新するたびに保存内容が失われてしまいます。
おわりに
いかがでしたか。以上、スキンのカスタマイズ方法でした。
僕自身もまだブログ始めて間もないのでもっと詳しくなったらもっと色々な方法をご紹介していきたいと思います。
それでは、素敵なブログライフを🎵